If you have a sluggish old Android phone or maybe you bought a new budget Android phone that can’t seem to cope with your usage needs, then I might be able to help. I too bought a low-end Android phone two weeks ago and it kept slowing down after mild usage. I tried everything from using battery saver mode to installing booster apps to keep the memory clean, but nothing worked.
So I went a little further and started messing in the developer options, and there I decreased screen resolution a little. Guess what, it solved all the lags and glitches in the phone and it started working smoothly even after long usage. So after some more research, I am here to explain how lowering screen resolution can boost your Android phone’s performance and how to do it.
How lowering screen resolution boosts speed
Screen resolution basically refers to the pixel density on a display. The higher the resolution, the more detailed content you can see. If you will decrease screen resolution, it will decrease pixel density and content will become bigger in size and less content will be visible at a time.
Your phone needs to allocate resources to each pixel on the screen to show content. So if you have lower pixel density, this also means that your phone will have to use fewer resources to show content leading to faster phone speed. Not only you will get a faster phone, the apps that are optimized for the applied lower resolution will also work faster and your phone battery timing will increase as well.
Overall, lower resolution means a phone requiring less power to do its job. And of course, it does have a downside of having less detailed content due to lower resolution. However, in my experience, the difference isn’t very noticeable in regular use if you don’t lower it too much.
Lower screen resolution from the settings
Most newer phones have this option available in the display settings of the phone. Just go to the phone “Settings” and tap on the “Display” option. Here tap on “Change screen resolution” and you should be able to see your currently set resolution and available resolutions. Simply choose a lower resolution here and see the magic. For example, if it is set to FHD (1080p) you can set it to HD (720p) to see a performance boost.
Lower screen resolution from developer options
If your phone doesn’t have this option available in the display option, then you should be able to do it from the developer options. Developer options must be enabled on your phone first. On most phones, you can do so by tapping 7 times on the “Build number” inside the “About phone” option. Here is a step by step tutorial on how to enable developer options on most Android phones.
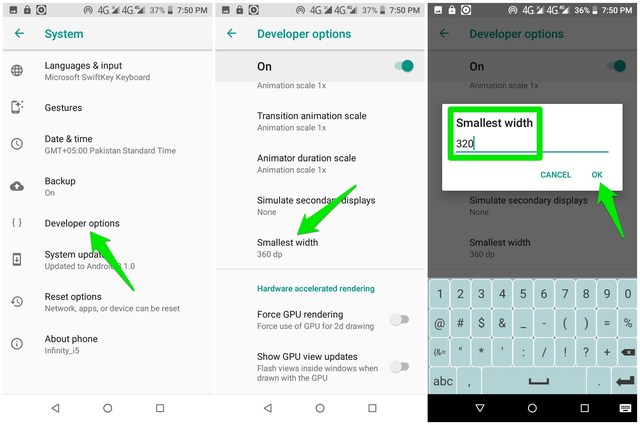
Once enabled, go to developer options and scroll down to the “Drawing” section and tap on the “Smallest width” option here. Here the resolution is set as a DP unit, so you will have to experiment a little to find a comfortable resolution. Just scale it down by 20dp and see if you find it better. For example, if it is set to 440dp, then set it to 420dp and see how it goes. You can keep decreasing it to find the right balance.

I should also mention that adjusting from developer options also gives you more control over how much you want to decrease the resolution. If you want to lower resolution to as low as 320dp, it can be easily done.
Ending thoughts
I am personally facing no problems so far while using my phone on a lower resolution than intended. Apart from smooth working, I have noticed a substantial increase in battery timing. Do let us know in the comments if this little trick helps boost your Android phone’s performance.
The post Boost Your Android Phone’s Performance With This Little Trick appeared first on Gtricks.
via Gtricks https://ift.tt/2AWEAQI